Internet es un medio masivo con las ventajas de la interactividad y la comunicación bidireccional, lo que lo convierte en un medio ideal para la creatividad, el matiz, la estimulación y la acción. En este caso, el banner nació para establecer una relación en tiempo real con los clientes conectados a Internet.
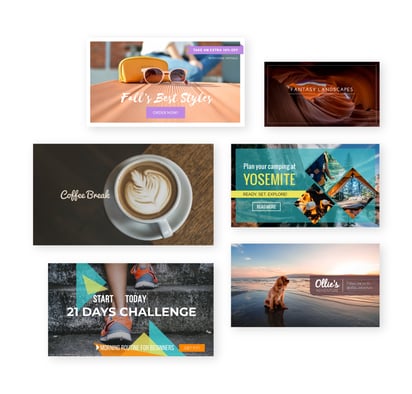
Los banners son una forma de publicidad en Internet que atrae la atención de los usuarios insertando formas gráficas en las páginas web. El propósito del banner es permitir a los usuarios hacer clic en el anuncio para atraer tráfico a su sitio web, ofreciendo descuentos, obsequios, oportunidades o cualquier otra ventaja que se pueda obtener de su uso.

Antes de diseñar el banner, al igual que cualquier otro proyecto, conviene proponer metas y estrategias de comunicación, así como definir el mensaje idóneo, que puede servir de soporte, con base en tu PVU o propuesta de venta única.
Si quieres la respuesta correcta, primero debes hacerte la pregunta correcta:
- ¿Qué objetivos persigues? Tráfico calificado o segmentación de audiencia
- ¿Deben los banners generar conversiones o están diseñados para aumentar el número de visitantes?
- ¿Quién es el público objetivo y qué necesidades específicas tiene?
- ¿Cuáles son sus hábitos y comportamientos de consumo?
Una vez que entendemos estos puntos, debemos elegir el tipo de banner que diseñaremos.
 Dependiendo de la ubicación y el movimiento podemos encontrar diferentes tipos de banners, algunos de los más utilizados son:
Dependiendo de la ubicación y el movimiento podemos encontrar diferentes tipos de banners, algunos de los más utilizados son:
- Banner rectangular superior. Como sugiere el nombre, es un banner de formato rectangular colocado en la parte superior de una página web. A menudo se ven en blogs de noticias y periódicos. El tamaño de este formato suele ser de 730 × 90 píxeles.
- Banner rascacielos. Estos banners están diseñados para colocarse en ambos lados de la página web. Se coloca verticalmente, "simulando" la silueta de un rascacielos. El tamaño habitual es de 120 × 600 píxeles.
- Roba páginas. Es uno de los banners más utilizados, lo podemos encontrar en muchos formatos, aunque lo más habitual es encontrarlo en formato cuadrado (400 × 400 píxeles). Se colocan en posiciones importantes de la red para atraer la atención de los usuarios.
- Expansibles. Son aquellos que se expanden para ocupar todo el ancho y alto de la página web. Esta función aparecerá cuando el usuario pase el mouse sobre el banner, lo que puede hacer que el usuario se sienta incómodo.
- Pop-up. Cuando el usuario permanece unos segundos o está a punto de salir del sitio, estos banners saltan, interrumpiendo la operación. Al igual que los banners expansibles, son banners intrusivos que pueden causar incomodidad a los usuarios y dañar tu imagen de marca.
Antes de realizar el banner, ya sea por encargo de un diseñador profesional o la creación del propietario de un sitio web, conviene analizar y reflexionar algunos puntos. Cuando un usuario hace clic en el banner, ¿Cuáles son los objetivos primarios y secundarios que desea alcanzar?
- Posicionamiento de marca: aumenta el tráfico de tu sitio web y hazte más famoso.
- Ventas: ganar clientes aumentando las ventas de productos o contratando servicios.
- Base de datos. Obtenga la dirección del visitante correspondiente a los datos personales del público objetivo.
La creación de banners siempre debe tener en cuenta el CTR (clickthrough rate), que es el resultado entre el número de impresiones del banner y el número de clics del usuario. Para ganar efectividad y control sobre los objetivos que se persiguen en su configuración, los elementos que se recomienda tomar en cuenta en cada banner son:
- Imagen.
- Movimiento y acción.
- Originalidad.
- Profesionalismo.
- Llamada a la acción (CTA).
- Tamaño de la pancarta.
- Mantener visitantes.
- Posición del banner.
- Reconocimiento de URL.
- Forma de banner.
Como se mencionó anteriormente, el banner debe ser modificado en cuanto a su diseño y practicidad, de lo contrario desaparecerá como forma de publicidad online, principalmente por el desinterés que muestran los internautas al visitar páginas que se convierten en vallas publicitarias. Los carteles deben ser de colores vivos, sugerentes, y brillantes para atraer la atención de los visitantes. Hacer clic en el banner es un portal a otra página del mismo sitio web o un enlace a otro sitio web.
Algunos de los tamaños de banner más utilizados y con mejor rendimiento en términos de tasas de clics son:
- 336 x 280: rectángulo ancho
- 300 x 600: Media página web
- 300 x 200: rectángulo mediano
- 320 x 50 - Banner vertical móvil
- 728 x 90 - Banner de encabezado mejorado
Las plantillas creativas de Google Ads y Bannersnack dan formato automático al logotipo, por lo que no tiene que preocuparse por recortar y optimizar. Obtener el tamaño correcto para su anuncio lo ayudará a presentar mejor sus elementos y personalizar su diseño para el sitio web donde aparecerá. Por ejemplo, los GIF probablemente no sean la mejor opción para un anuncio móvil de 320 x 50, especialmente si el archivo es más grande de lo habitual.
 Los banners son una herramienta promocional líder que ofrece un CTR impresionante que puede usarse para llevar cualquier campaña en línea al siguiente nivel. Por supuesto, conseguir el banner perfecto no es fácil: hace mucho tiempo que nos enseñaron buenas formas de diseñar un banner. ¿Algunos de los más importantes? Utilice mensajes claros, imágenes atractivas y no olvide la llamada a la acción... y, por supuesto, el logotipo de la marca.
Los banners son una herramienta promocional líder que ofrece un CTR impresionante que puede usarse para llevar cualquier campaña en línea al siguiente nivel. Por supuesto, conseguir el banner perfecto no es fácil: hace mucho tiempo que nos enseñaron buenas formas de diseñar un banner. ¿Algunos de los más importantes? Utilice mensajes claros, imágenes atractivas y no olvide la llamada a la acción... y, por supuesto, el logotipo de la marca.
En cualquier caso, el mal uso (especialmente en su forma más intrusiva) puede incomodar a los usuarios.